템플릿 엔진 : 지정된 템플릿 양식과 데이터가 합쳐져 HTML 문서를 출력하는 SW를 말한다.
서버 템플릿 엔진 vs 클라이언트 템플릿 엔진
-JSP - React.js
-Freemarker - Vue.js
웹사이트의 화면을 어떤 형태로 만들지 도와주는 역할을 한다.
서버 템플릿 엔진은 서버에서 구동이 된다.
서버에서 Java 코드를 문자열로 만든 뒤 이 문자열을 HTML로 변환해 브라우저로 전달하낟.
자바스크립트는 브라우저 위에서 작동한다.
SPA(Single Page Application)은 브라우저에서 화면을 생성한다.
서버에서 이미 코드가 벗어난 경우이다.
Json, Xml 형식의 데이터만 전달하고 클라이언트에서 조립한다.
서버 사이드 렌더링으로 V8 엔진 라이브러리들이 지원해 자바스크립트 프레임워크의 화면 생성 방식을 서버에서 실행하게 되는 경우도 발생한다.
스프링부트에 대한 이해도가 높아지고 자바스크립트 프레임워크 이해도가 높아지면 나중에 렌더링 하도록 구현해보는 것 추천
머스테치(mustache) : 가장 심플한 템플릿 엔진
언어를 다양하게 지원하므로 어떤 진영에서든 쓸 수 있다.
Java : JSP, Velocity, Freemarker, Thymeleaf 등 다양한 서버 템플릿 엔진이 존재한다.
JSP,Velocity : Spring Boot에서는 권장하지 않는 템플릿 엔진
Freemarker : 템플릿 엔진으로 과한 기능을 지원하고 높은 자유도로 인해 숙련도가 낮을수록 Freemarker 안에 비즈니스 로직이 추가될 확률이 높다.
Thymeleaf : spring 진영에서 밀지만 문법이 어렵고 태그 속성방식이 익숙하면 선택해도 될 듯하다.
mustache : 문법이 다른 템플릿 엔진보다 심플하고 로직 코드를 사용할 수 없어 View 의 역할과 서버의 역할이 분리가 명확하다, Mustache.js와 Mustache.java 두가지 버전이 있어 하나의 문법으로 클라이언트와 서버 템플릿을 모두 사용이 가능하다.
템플릿 엔진은 화면 역할에 충실하는게 좋다는 필자의 의견.
유지보수에 화면/서버 로직을 따로 가져야 좋다는 것.
community 21.03 버전을 쓰는데 타임리프 지원을 안하는 것을 확인했다.


머스테치 의존성을 build.gradle에 추가한다.
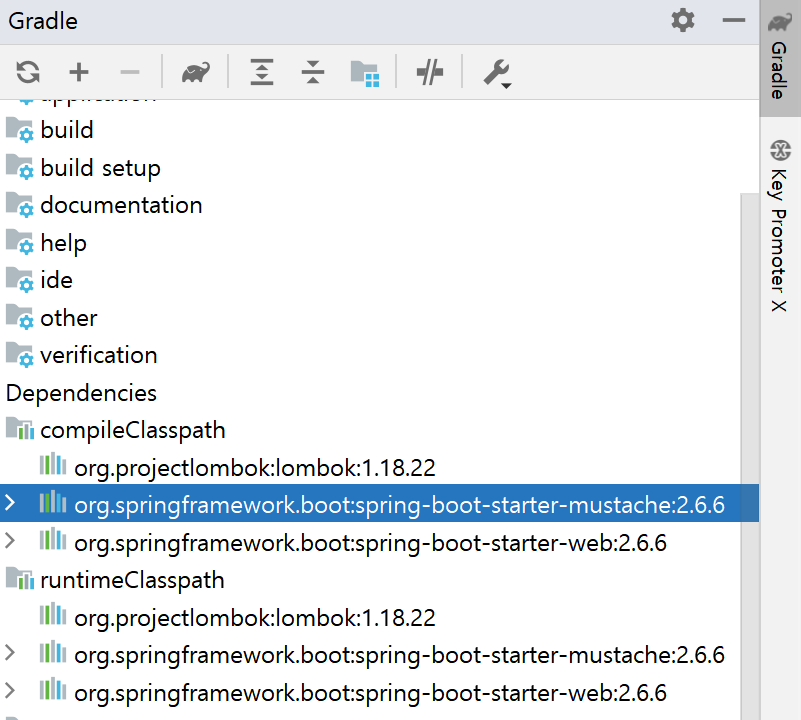
compile('org.springframework.boot:spring-boot-starter-mustache')
>>> 변경
implementation 'org.springframework.boot:spring-boot-starter-mustache'


뭔가 꼬인거 같다. resource 파일이 보이지 않아...


